今回、Flashが「Adobe Animate」という名称になって登場したのを機会に、HTML5書き出しまわりを見てみました。
HTML5で動くということが強調されていますが、実際にはFlashの時代からHTML5で動いていたので、フォントのアウトライン化やWebフォントの利用などをのぞけば、この部分に関しては、今のところそれほど違いは感じられません。Adobe Animateの書き出すjsファイルをFlashと比べて見てみると、webフォント関係の記述があるなど、若干の変更があるのですが、とりあえず、Flashの最終バージョンで作ったものは動いていて、製作上は問題のないレベルのように思います。
オブジェクトの管理を確認する
Adobe AnimateのCanvasモードでは、Create.JSを使っています。Create.JSについては、ネット上にもさまざまな情報があるので、それ自体はそれほど困ることはないのですが、そうした情報は、FlashやAdobe Animeteで動かすことを前提とはしていません。そこがFlashのHTML5書き出しの敷居を高くしてしまっていたのかもしれません。
Adobe Animeteでは、グラフィックパーツを描いたり、管理するということをスクリプトを書かなくてもおこなえて便利なのですが、GUIで作成したオブジェクトをスクリプトからどのように指定したら良いのかというところでつまづいてしまうと、ネットの情報なども活用することができないのです。
そんなときには、Adobe Animeteで、ムービークリップなどのグラフィックオブジェクトを配置してみて、ChromeのデベロッパーツールのWatchで、そのオブジェクトや、オブジェクトのプロパティを探していけば、オブジェクトの管理・指定の仕方が理解できると思います。当然ではありますが。
ムービークリップ自体を動かすときには、例えば「myMC」というMovieClipのインスタンスの場合は、ActionScriptと同様に「this.myMC.x」などで制御可能ですが、「myMC」のなかに、ベクター画像が一つだけあるという場合は、stage > children[0] > myMC > children[0] > graphics > _fill > styleとデベロッパーツールで掘っていくと、画像の色情報にたどりつけます。したがって、
stage.children[0].myMC.children[0].graphics._fill.style
という形で、色情報にアクセスできるわけです。ルートのタイムラインからの場合は、
this.myMC.children[0].graphics._fill.style
と書くこともできます。graphicsのあたりを見ていると、x, y, visible, rotation, scaleX, scaleY, skewX, skewYなどの、予想のつくプロパティが並んでいます。これらの値をデベロッパーツール上で変化させてみると、どのようなことが可能かが見えてくるでしょう。変更すべきプロパティの指定の仕方を理解すれば、事実上だいたいの表現は可能になります。
このあたりのことを、オフィシャルでわかりやすく情報を提供すれば、もっと手軽にAdobe Animateを使えるようになるのでは、と思うのですが。
雛形としてのコードスニペット
「ウィンドウ>コードスニペット」で、コードスニペットウィンドウを開くことができます。コードスニペットはダブルクリックするだけで、用意されたスクリプトを適用することができます。
コードスニペットは、数は多くないですが、コードのサンプルとして使えます。例えば、「連続回転」はオブジェクトをぐるっと回し続けることができます。これは、何かをし続ける場合に利用する「tick」の雛形として、ActionScriptのonEnterFrameと同じように利用することができます。「クリックしてオブジェクトを移動」などは、ボタンを使ったイベントの場合の雛形になるでしょう。Animateでのコーディングははじめてという場合には、コードスニペットを適用してみて、そのコードを確認するところから入るのがよいように思います。
今回の修正でわりと便利と思ったのが、HTMLパブリッシュのテンプレートを選べるようになったことです。ほかのライブラリを追加したい場合などにも活用できるかもしれません。
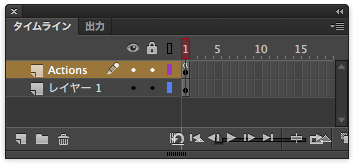
タイムラインのスタートは0にすべき
Adobe Animateの登場において、一番の問題点であり、がっかりしたところは、タイムラインがあいかわらず「1」から始まっていることです。Canvas書き出し時には、一番はじめのフレームは「0」になります。スクリプトでgotoAndStop(5)と記述すると4フレームに移動してしまいます。つまり、タイムラインで1と表示されているフレームは、本当は0なんです。

これに対して「警告:EaselJSのフレーム番号は1ではなく0から始まっています。これは gotoAndStop や gotoAndPlayなどのメソッドの呼び出しに影響します」という警告がパブリッシュするときにでます。これはFlashがHTML5書き出しをはじめてから、ずっとそうなのです。
確かに1を引くだけですから、慣れれば問題はないですけど、コンピュータのソフトなのに、人間のほうがあわせて、そのたびごとに計算するって、おかしくないですか。
これ、タイムラインの表示を0からにすればよいだけの話だと思うのです。内部的にはすでに0なんですから。プログラムの問題ではなく、画面デザインだけの問題なのに、なぜそれが何年もそのままになっていて、さらに今回HTML5書き出しを売りにしたAdobe Animateの登場においても、なお、直されないのでしょうか?これについて、改善すべきと意見する人は、他にいないのでしょうか。これは、制作サイドの姿勢の問題だと思うのです。まったく謎です。
Adobe Animateという名前になったからというわけではないですが、Flashの時代から、HTML5書き出しは、使い方によっては、かなり使えます。アニメーションをWebに載せる手法としても、簡単にビジュアル的なプログラムができる環境としても悪くありません。CreateJSで書く場合でも、ビジュアル素材を管理してくれるのはとても楽です。
現在、以前のFlash的なコンテンツが数多く必要とされているとは思いませんが、当時あった、自由な制作環境というのは、新しいコンテンツの可能性を拡げる意味でも、常に必要だと思います。ビジュアル的なアイディアをもっている人が、プログラムを活用しようと思ったときに、手軽に入れるツールというのが、今なくなってしまっているように思うのです。
しかし、そのための入門的な情報が少なすぎますし、タイムラインの問題からも感じられるように、入門者にも普及させようというやる気を感じません。Adobe Animateという形で、新しい名前で生まれ変わったのですから、ぜひ大切に育てていってほしいと思います。
ちょうど、Adobe Animateを使う仕事が進行中で、ノウハウを貯めているところでもあるので、Adobe Animate関係の情報発信もしていければと思います。